自作フォントを初めて作ってみました。
以前より作りたいと思っていましたが、
①面倒くさい(レタリング)
②ソフト、ツールは何を使ったら良いか?
上記2点が大きな壁となっていて、なかなか制作に踏み切れませんでした。
今回は初めての挑戦で、①の面倒くさい部分は割り切って、クオリティの低くてもいいから、FONTを遊び感覚で作ってみることにしました。
②のソフト、ツールは「Paintfont」ならテンプレートがあり、無料で簡単に作れそうなので使ってみることにしました。
無料FONT作成ツールを使う
なんと、「Paintfont」は終了していたのか?paintfont.comに行くと
下記のようなポップアップ画像が出て、「Calligraphr」というサイトが表示されているではありませんか。

改定されたのでしょうか?
英語のサイトで、ルールがよくわかりませんでしたが、chromeの翻訳機能を使って読んでみると、テンプレートがあり、無料という事は同じなので、こちらで制作することにしました。(75文字までは無料)
なんと、サクッと30分ぐらいで作れました。
「Calligraphr」フォント作成手順
メールアドレスを登録してログインします。
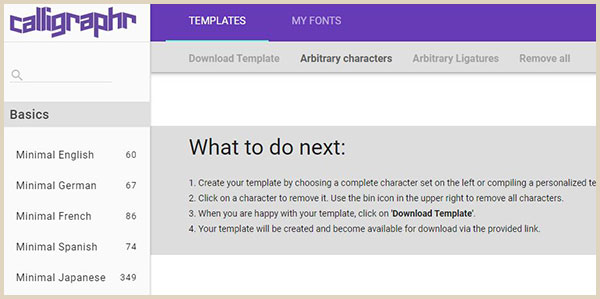
▼画面左上の「Template」を押す。

▼左ナビ「Minimal English」を選択する(他、75文字まで追加可能)

画面上の方のメニューの「Download Template」を押す。
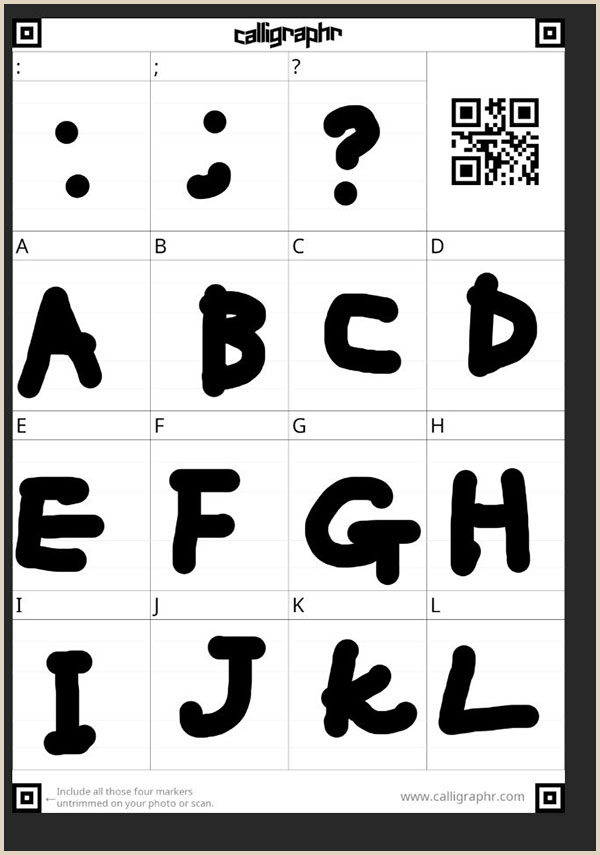
(PDFか、PNGでダウンロ―ドが可能、今回はPDFの一番大きいサイズを選択)
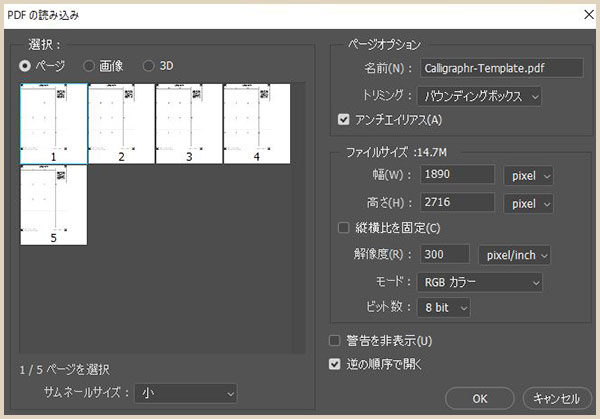
▼PDFをフォトショップで開く。

▼1ページごとにブラシで手書きしたローマ字や記号を1PごとにPDF保存

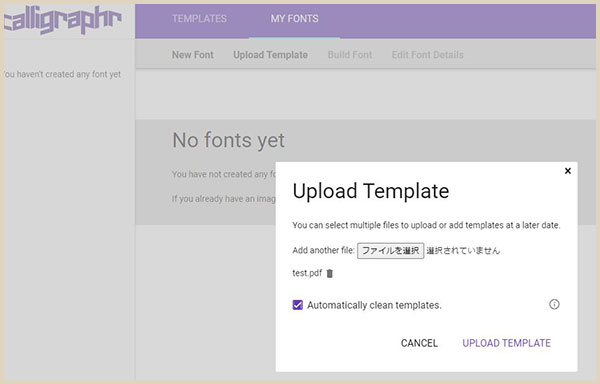
▼1つに結合させたPDFを「MY FONTS「ページの「Upload Templateで」でアップ。

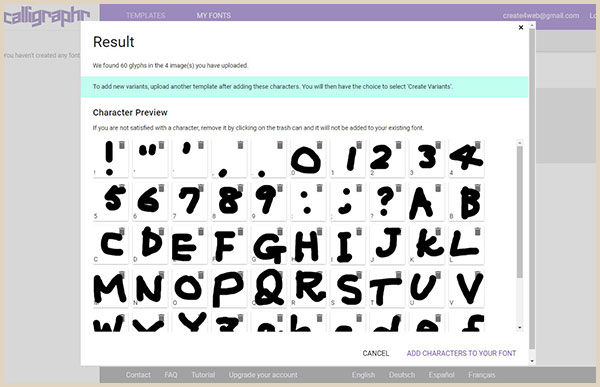
▼アップロード結果。(不要な部分は削除)

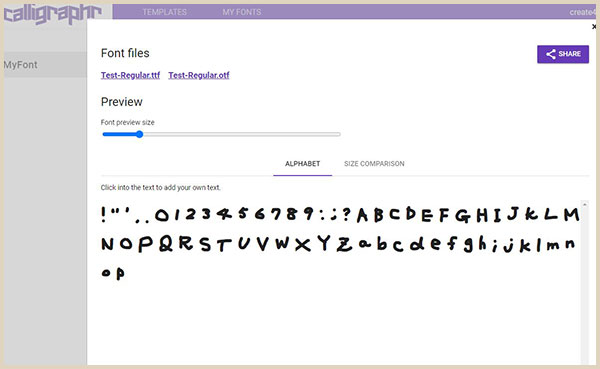
▼「Build Font」で 「Build」を押すと下記のような表示に。Test-Regular.ttfをダウンロード。(フォント名を testにした。)

▼FontファイルをPCのローカルに落とせました。

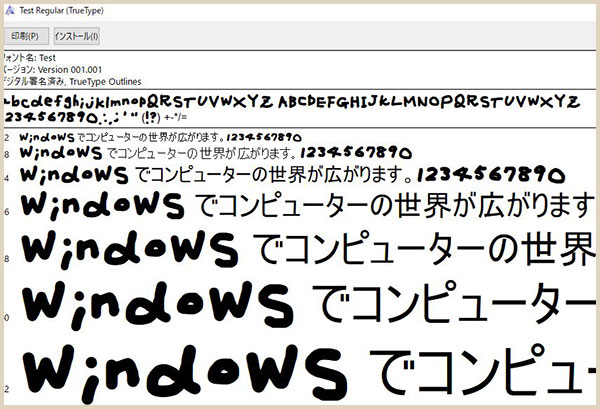
▼Fontファイルをクリック、インストール

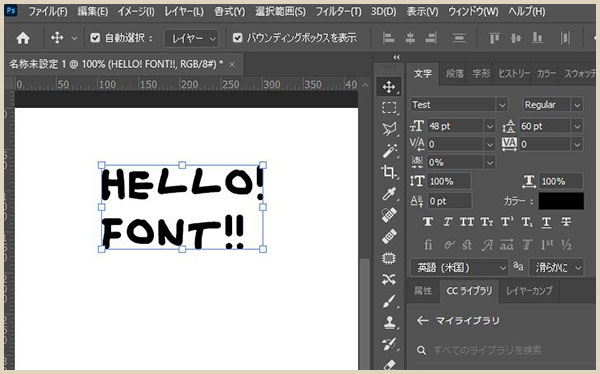
▼Photoshopで使えました!!

これで無料フォント、制作していけます!
▼Calligraphr
https://www.calligraphr.com/en/